Visual Studio Codeで.Net Aspireを利用したプロジェクトの新規作成方法です。
前提環境
- .Net8もしくは.Net9で.Netを使用したアプリケーションが作成できる環境であることが前提です
- Docker Desktopもしくは、Podmanが動く環境が前提です
- Visual Studio Codeを使用してプロジェクトを作成します
事前準備
まず、.Net Aspireプロジェクトを作成できるように、テンプレートをインストールします。(初回だけ必要です。すでにやった記憶がある方は飛ばしてください)
dotnet new install Aspire.ProjectTemplates
作成方法
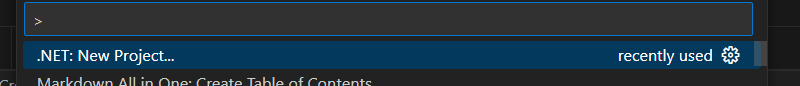
Visual Studio Codeにて、.Netの新規プロジェクトを作成します。 (Ctrl + Shift + p -> .Net New Project…)

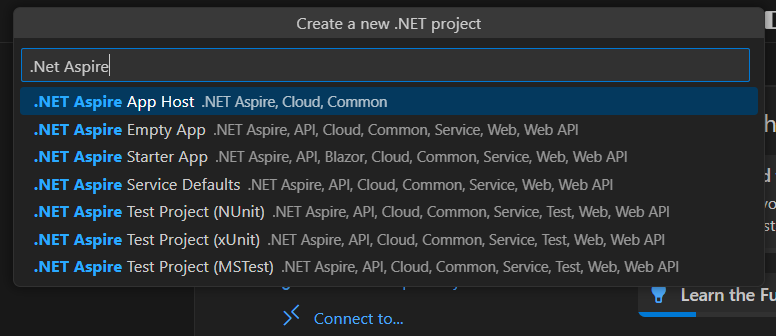
「.Net Aspire App Host」を選択します

- .Net Aspireのテンプレートが表示されない場合、Visual Studio Codeを再起動するか、事前準備の項目を実行したか確認してください
任意のプロジェクト名を入力し、プロジェクトを作成します
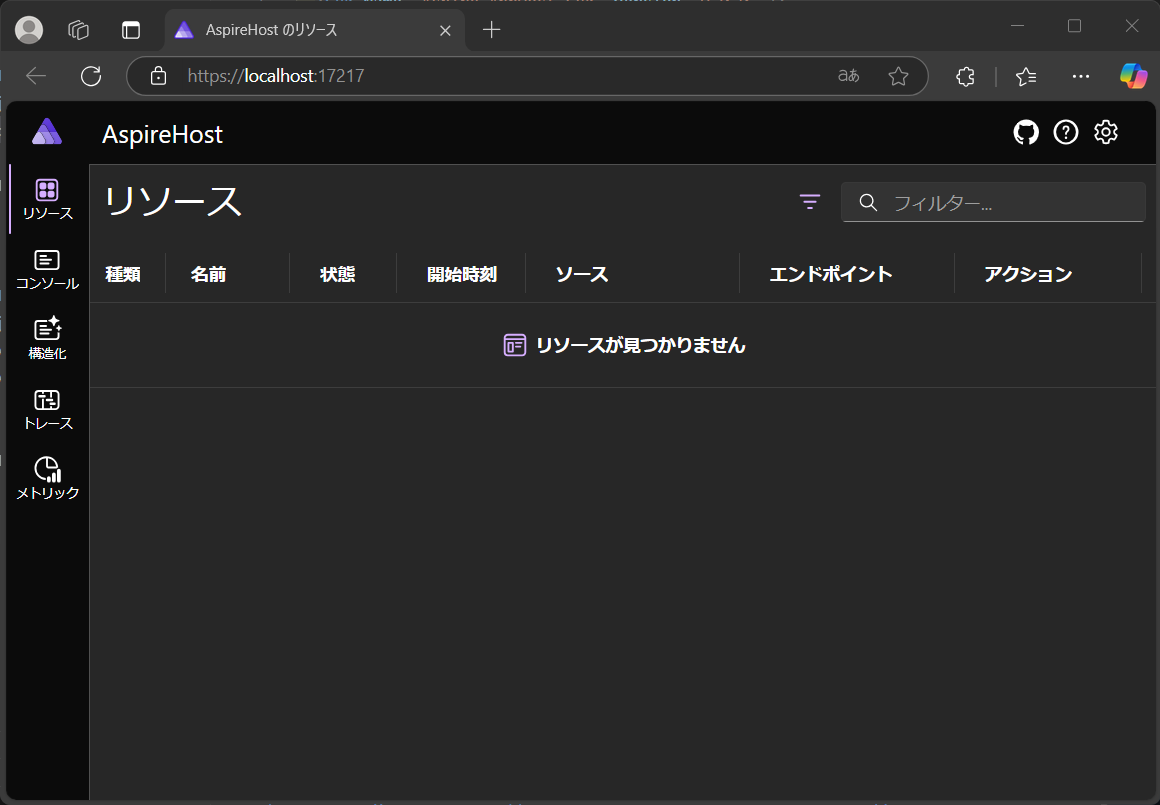
デバック実行してみて、ブラウザで以下の画面が出たら成功です。

間違ってブラウザを閉じてしまった場合、DebugConsoleにURLが出力されているので、そこから復帰できます。 (Login to the dashboard at の直後のURL)
Aspire.Hosting.DistributedApplication: Information: Login to the dashboard at https://localhost:17217/login?t=91b06512c19a14af5e88df962c185791 info: Aspire.Hosting.DistributedApplication[0] Distributed application started. Press Ctrl+C to shut down. Aspire.Hosting.DistributedApplication: Information: Distributed application started. Press Ctrl+C to shut down.
他のプロジェクトの追加方法
プロジェクトを作っただけではさみしいので、WebAPIのプロジェクトを別途作成して.Net Aspireホストプロジェクトに追加してみます。
Visual Studio Codeにて、.NetのWebAPIのプロジェクトを作成します。 (Ctrl + Shift + p -> .Net New Project… -> Web API)
コマンドで、.Net Aspireの.csprojファイルのあるディレクトリに移動し、以下のコマンドを実行し、.Net Aspireプロジェクトに作成したWebAPIプロジェクトの参照を追加します。
dotnet add reference [WebAPIの.csprojの相対パス].Net Aspireホストプロジェクトの.csprojに以下のような参照が追加されていればOKです。
<ItemGroup> <ProjectReference Include="..\MainteNoteAPI\MainteNoteAPI.csproj" /> </ItemGroup>.Net AspireホストプロジェクトのProgram.csに、追加した参照のプロジェクトをAspireで実行するように以下処理を追加します
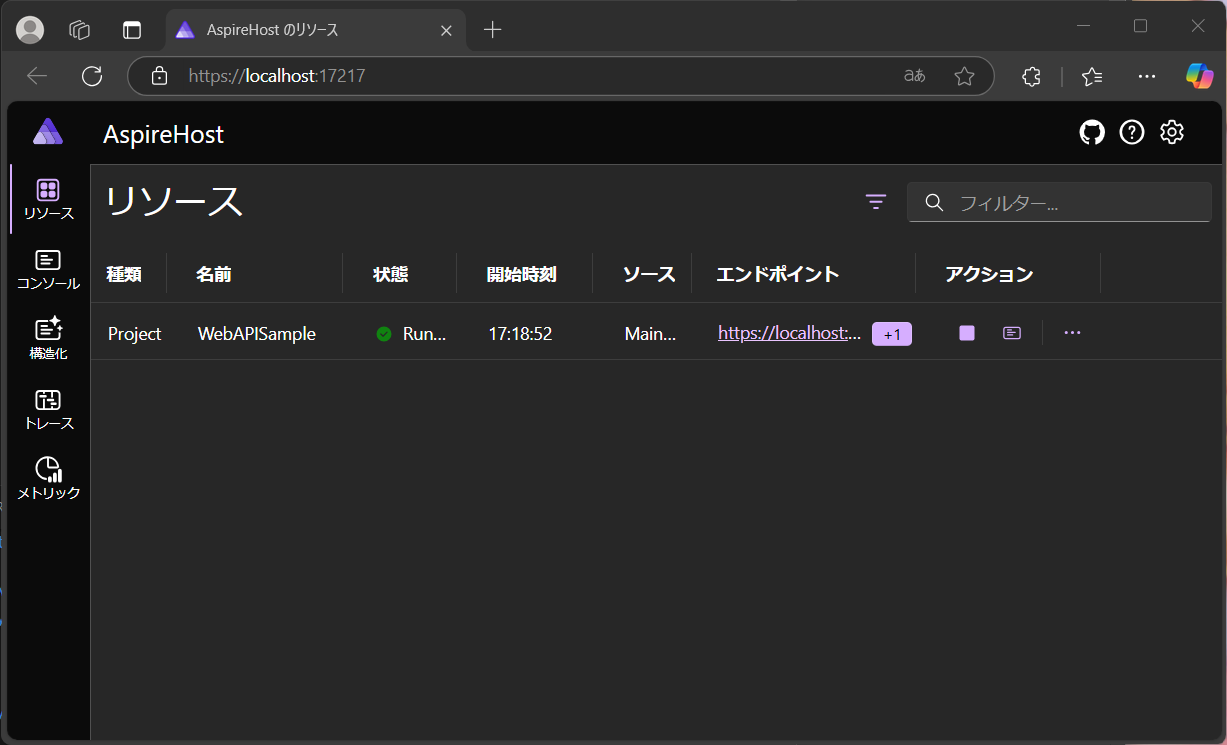
var builder = DistributedApplication.CreateBuilder(args); builder.AddProject<Projects.[プロジェクトの名前]>("[コンテナの名前]"); //追加 builder.Build().Run();再度デバック実行し、.Net Aspireの画面上で指定したプロジェクトが起動しているようであれば成功です。

参考ドキュメント
.NET .NET Aspire テンプレート - MS Learn
オーケストレーション .NET.NET Aspire の概要 - MS Learn