フロントエンドはWeb系のフレームワーク(ReactとかVueとか)、バックエンドはRustを用いてデスクトップやモバイルアプリケーションを作成できるクロスプラットフォーム対応のフレームワークであるTauriを、自分のWindows機に開発環境を構築した際の手順をまとめています。
手順
手順は以下のガイドの手順を踏んでいます。 TAURI Guides - Prerequisites
Microsoft C++ Build Toolsのインストール
Microsoft C++ Build ToolsからBuild Toolsをダウンロード、実行しワークロード「C++によるデスクトップ開発」にチェックを入れインストールする。
Rustのインストール
インストーラーをダウンロードする方法もありますが、自分はwingetコマンドを使用する方法を選択しました。(いちいちダウンロードや解凍などする必要がなく楽なので) 以下のコマンドを実行し、Rustをインストールする。
winget install --id Rustlang.Rustup
Node.jsのインストール
Node.jsのサイトに移動し、LTS版のNode.jsをダウンロードしてインストールする。
インストールできたかどうかを確認するため、以下のコマンドを実行して結果が正しく表示されるか確認する。
node -v
# v20.10.0 バージョンが表示されればOK
npm -v
# 10.2.3 バージョンが表示されればOK
※このとき環境によっては、npmコマンドを実行する際にセキュリティエラー(about_Execution_Policies)となり失敗する場合があります(自分がまさにそう)。
これはWindowsの初期設定ではPowershellでのスクリプト実行がポリシー設定により許可されていないことが原因となるため、ポリシー設定を別途変更する必要があります。自分は以下のサイトを参考にポリシー設定を変更して確認しました。
PowerShellの実行ポリシーについて調査(その設定で本当に大丈夫ですか?) - Qiita
Android Studio のインストール
WindowsではiOSはビルドできないので(mac必須)、Androidの開発環境を整備する。
Developers - Android StudioからAndroid Studioをダウンロードし、インストールする。
Javaのパスを通すために、環境変数を設定する。(Tauriのガイドだと以下のコマンドで設定してましたが、自分は「環境変数の設定」から手動で設定しました)
[System.Environment]::SetEnvironmentVariable("JAVA_HOME", "C:\Program Files\Android\Android Studio\jbr", "User")Android Studioを起動し、「More Actions」の中にあるSDK Managerを選択し、以下のパッケージをインストールする
- Android SDK Platformsの中のSDK
- Android SDK Build-Tools
- NDK (Side by Side)
- Android SDK Command-line Tools
- Android SDK Platform-Tools
ANDROID_HOMEとNDK_HOMEの環境変数を追加する。
[System.Environment]::SetEnvironmentVariable("ANDROID_HOME", "$env:LocalAppData\Android\Sdk", "User") $VERSION = Get-ChildItem -Name "$env:LocalAppData\Android\Sdk\ndk" [System.Environment]::SetEnvironmentVariable("NDK_HOME", "$env:LocalAppData\Android\Sdk\ndk\$VERSION", "User")RustでAndroidのビルドに必要なモジュールをインストールする。
rustup target add aarch64-linux-android armv7-linux-androideabi i686-linux-android x86_64-linux-android
環境変数を追加したので、Windowsを再起動する。
Projectの作成
以下のコマンドを実行する。
irm https://create.tauri.app/ps | iexプロジェクト名が質問されるので、プロジェクト名を入力する。
? Project name (tauri-app) ›IDを登録する。ちなみにここでいうIDはAndroidアプリでいうところの「アプリケーションID」、iOSでいうところの「バンドルID」になる命名ルールなどの細かい条件は下記参照。
Developers - アプリケーション ID の設定
Apple Developer - アプリIDを登録する? Identifier (com.tauri-app.app) ›フロントエンドの言語を選択する。ちなみに自分はReactを使いたかったのでTypescriptを選択。
? Choose which language to use for your frontend › Rust (cargo) TypeScript / JavaScript (pnpm, yarn, npm, bun) .NET (dotnet)パッケージマネージャを選択する。(前の設問でTypeScript/JavaScriptを選んだ人だけ出てくる質問)。Web系のパッケージマネージャよくわからんけど、さっきnpmはバージョン確認して存在しているのは知っているので、npmを選択。(安直に選んだ自覚はある)
? Choose your package manager › pnpm yarn npm bunUIテンプレートと言語を選択する。
? Choose your UI template › Vanilla Vue Svelte React Solid Angular Preact ? Choose your UI flavor › TypeScript JavaScript
ビルドと実行
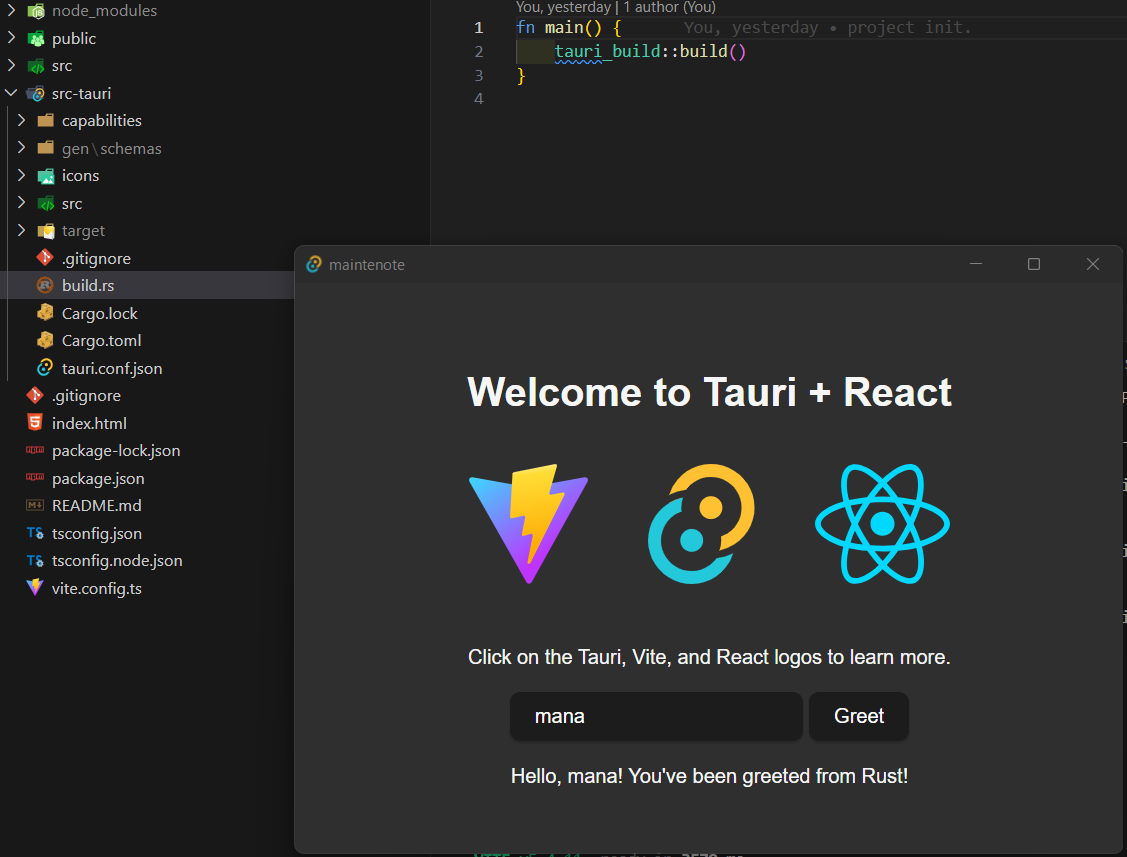
プロジェクト名フォルダの直下で、以下コマンドを実行することでデスクトップアプリケーションをビルドし実行することができます。
npm install
npm run tauri dev

ただ自環境の場合だと以下のエラーが発生しビルドが失敗していました。(Rustのビルドツールであるcargoで使用しているモジュールのエラー??)
failed to run custom build command for `indexmap v1.9.3`
原因はよくわからなかったのですが、モジュールの取得がうまくいっていなかったのかもしれないと思い、以下コマンドを実行してキャッシュを削除したうえで再度実行するとうまく動作しました。
cd .\src-tauri\
cargo clean
ちなみにAndroidアプリをビルドして実行するのは以下のコマンド。
npm run tauri android dev